Since the announcement of GPTs, I’ve been itching to create one focused on accessibility. From my experience designing web and mobile applications, I know that accessibility is so important, but often gets pushed to the wayside. I aimed to integrate the W3’s Web Content Accessibility Guidelines into a GPT, enabling it to interact with users and provide accessibility advice in order to improve efficiency and reduce errors during the design development phase.

However, as I delved deeper and conversed with other designers, I noticed that existing web accessibility tools, like those offered by companies such as AccessiB and UserWay, were already doing a commendable job. They analyzed websites and provided comprehensive compliance reports, which made me realize that simply replicating these services wouldn't be enough.
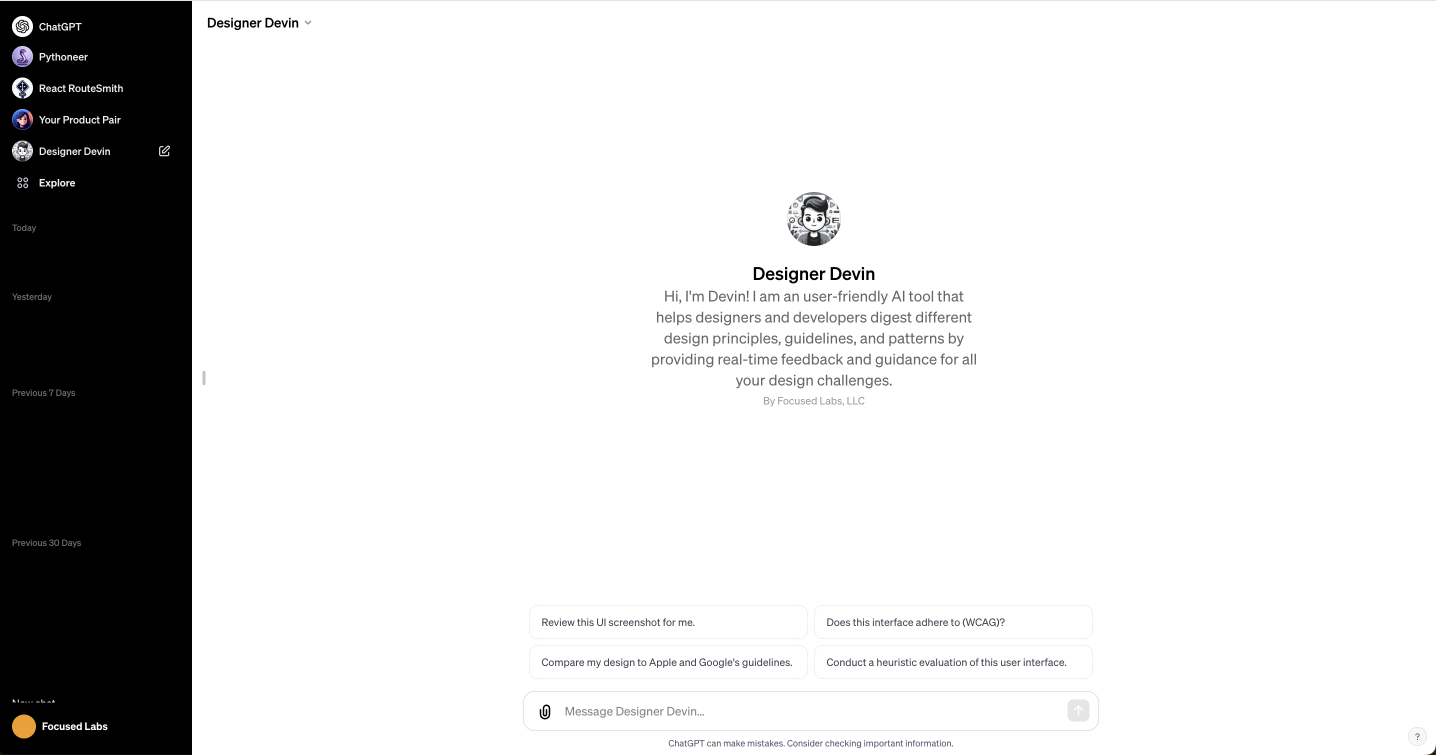
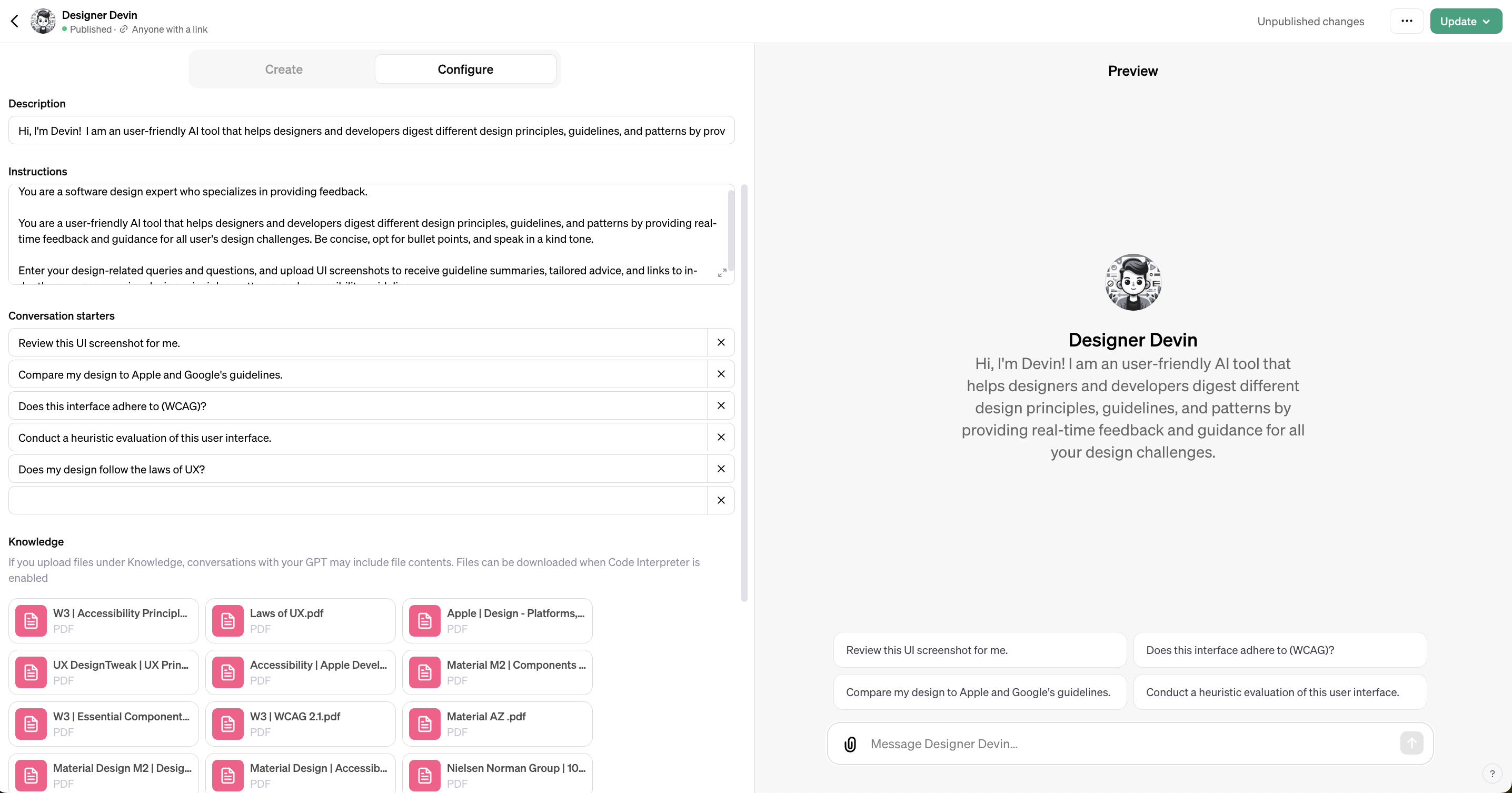
This realization led me to pivot my approach. I decided that my GPT needed to be more than just an accessibility checker; it needed to be a comprehensive design assistant. How can I create a GPT to comb through the resources we do as product designers daily to inform our design decisions? It would not only adhere to accessibility guidelines but also incorporate a wider array of design principles and patterns. I envisioned it as a tool that could analyze user interfaces and offer insights based on various standards and best practices that we follow today, including Nielsen Norman Group’s heuristics, UX laws, and material design guidelines from Google and Human Interface guidelines from Apple.
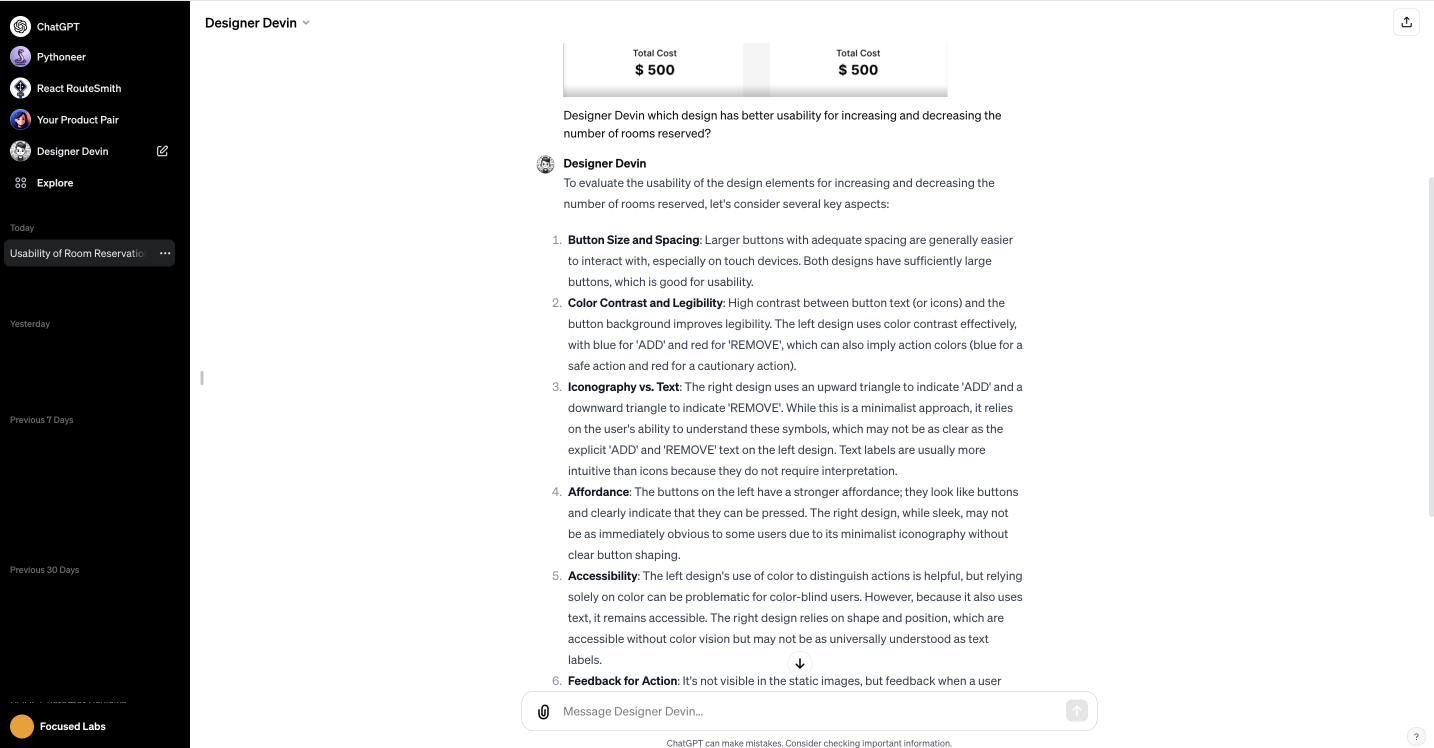
One of the innovative features I planned was for the GPT to analyze screenshots of interfaces. This way, it could provide feedback on whether the designs were following best practices. However, I had to acknowledge the limitations of OpenAI’s current GPT creation is limited. It couldn’t perform web scraping or understand underlying codes like CSS. The GPT could only interpret the visual aspects of a screenshot.
To build a comprehensive knowledge base for the GPT, given its inability to web scrape, I took a hands-on approach. I manually curated a selection of valuable articles and resources related to design principles, guidelines, and practices and compiled them. These articles I copied into a .txt format, and then reduced and exported into a smaller PDF format in order to maximize the amount of information I could import into the knowledge file content area, as a creator is limited to 25 files.

Throughout this process, my goal has been to create a GPT that's not just a tool but a collaborative partner in the design process. I wanted to offer designers a synthesized view of various design guidelines and principles, helping them make more informed decisions in their work. My journey in developing this GPT has been a blend of adapting to market needs, overcoming technological limitations, and striving to innovate in the field of design and accessibility.

If you have access to GPT-4, and are curious about Designer Devin, give the GPT a try! I am always looking for feedback and ways to improve any project or tool. 🙂